Vs Code To How
Visual studio code; set up and setup. follow the set up an editor commands to put in the dart and flutter extensions (additionally known as plugins). updating the extension. updates to the extensions are shipped on a normal foundation. through default, vscode robotically updates extensions while updates are available. to put in updates manually:. Integrated terminal. in visible vs code to how studiocode, you may open an included terminal, first of all beginning at the foundation of your workspace. this may be convenient as you don't must switch windows or modify the kingdom of an current terminal to perform a brief command-line task.
Consumer interface view the documentation for vs code. setup review documentation for buying up and running with vs code, inclusive of platform particular setup. keyboard shortcuts personalize your own shortcuts, download a reference sheet, or installation a keymap extension. Visual studio code opens a new plain textual content record through default. pick out simple text at the lower reputation bar, or press ctrl+okay > m, and select square from the languages dropdown. note. if that is the first time you've got used the extension, the extension installs helping square server gear. See greater films for the way to vs code. Visible studio code pointers and tricks "hints and hints" lets you soar proper in and discover ways to be productive with visual studio code. you'll turn out to be acquainted with its powerful modifying, code intelligence, and source code manage features and research beneficial keyboard shortcuts.
Visible Studio Code Vs Visual Studio A Way To Pick Out
Personal home page in visual studio code. visual studio code is a first rate editor for php development. you get functions like syntax highlighting and bracket matching, intellisense (code final touch), and snippets out of the field and you may add more capability through community-created vs code extensions.. linting. Explore vs code capabilities inside the interactive editor playground. study greater. consumer interface view the documentation for vs code. setup overview documentation for purchasing up and going for walks with vs code, along with platform unique setup. keyboard shortcuts customise your personal shortcuts, download a reference sheet, or set up a keymap extension.
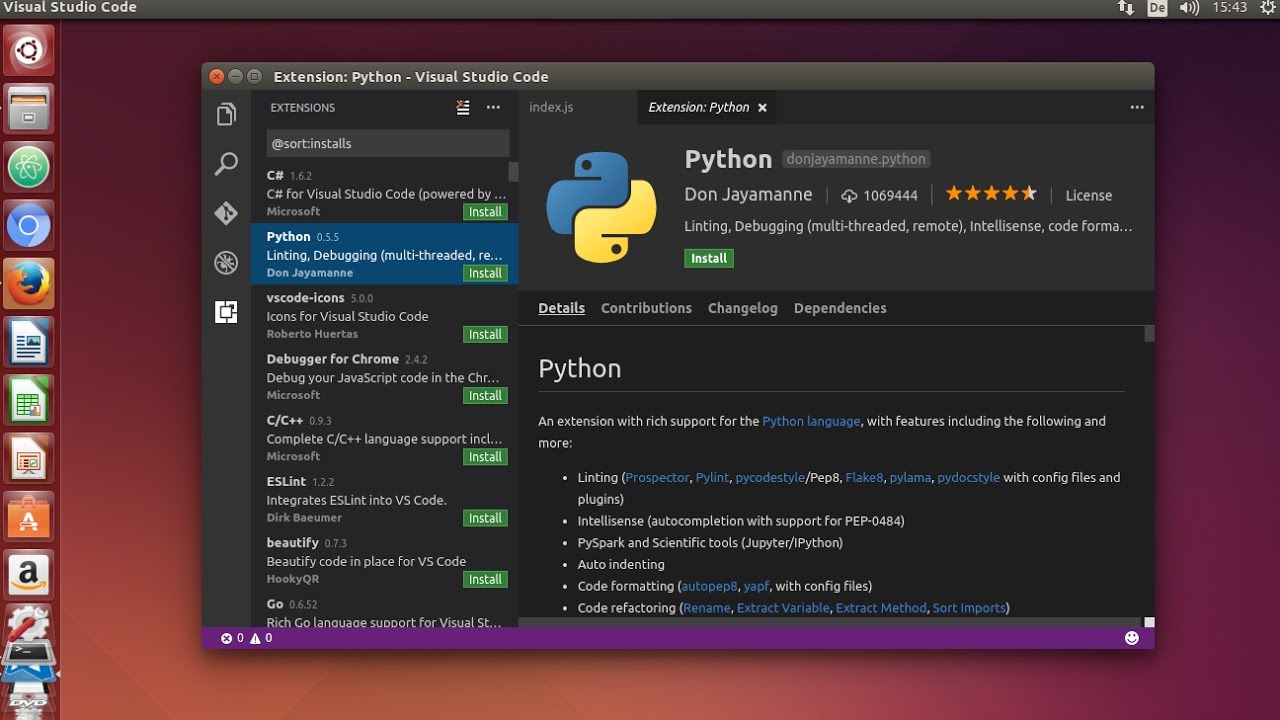
Deploy the extension from inside vs code. rather, from inside vs code look for 'visible studio codespaces' within the extensions side bar, pick the extension from the list, and press the set up button. use the visible studio codespaces panel. whilst successfully established, the codespaces panel might be to be had in the remote explorer pane. As part of talentaccurate’s python-seventy five-mission remote hackathon anaconda environment setup may be very a lot wanted. so, to get commenced with setting up anaconda environment and complementing it. Mac customers: this may download the modern day version of visible studio code for mac as a. zip report. linux users:. deb and. rpm are one-of-a-kind report kinds for storing data. we endorse you download the. deb document so automobile-updates paintings as the visible studio code documentation suggests. as soon as the visible studio code record is completed downloading, we want to.
Visible Studio Code

Deploy the extension from inside vs code. instead, from inside vs code look for 'visible studio codespaces' within the extensions aspect bar, pick out the extension from the listing, and press the deploy button. use the visual studio codespaces panel. while efficaciously hooked up, the codespaces panel may be to be had within the far flung explorer pane. To open the terminal: use the ⌃` (windows, linux ctrl+` ) keyboard shortcut with the backtick man or woman. use the view > terminal menu command. from the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), use the view: toggle integrated terminal command. Matters has been a touch bit changed because of the ultra-modern updates on visible studio code. the following steps paintings for me. press ctrl + shift + p to open the visible studio code command palate. kind >alternatives: open settings (json) within the textual content area. add the following lines at vs code to how the cease of the json file that's displayed on your right hand pane.
How to use visible studio code flavio copes.

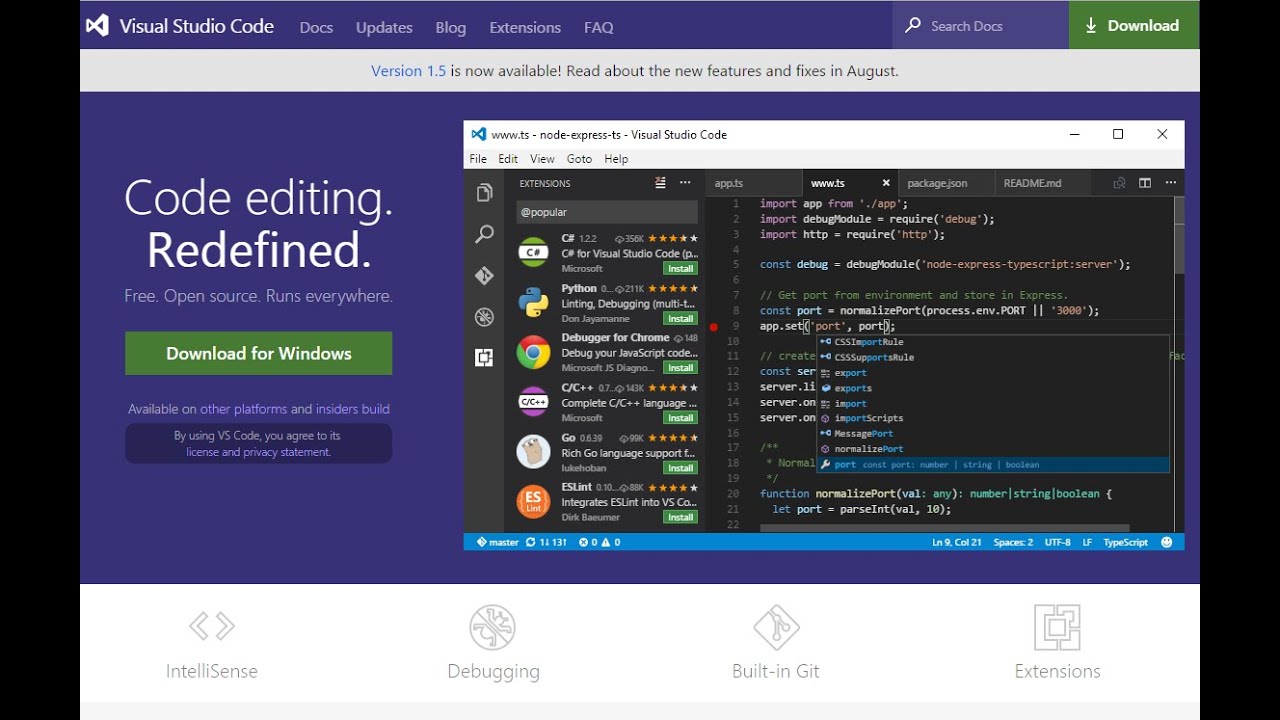
Visible studio code is a code editor redefined and optimized for building and debugging cutting-edge internet and cloud programs. visible studio code is free and to be had on your favored platform linux, macos, and windows. If visual studio code isn't always choosing up your sign in when you entire the sign-in procedure inside the browser, see check in the usage of a person code. in any other case, test out troubleshooting for more guidelines. check in using a consumer code. in case you are jogging into troubles with vs code no longer picking up a completed sign up, vs code to how you may enter a "person code" rather. The subsequent time you open vs code, or you turn venture, rather than beginning a folder, you open a workspace, and with a view to automatically open the folder containing your code, and it's going to keep in mind all of the settings you place unique to that workspace.
Visible studiocode is the go-to code editor for salesforce developers. it is unfastened, open-source, and available for home windows, linux, and macos. this editor has smooth-to-set up extensions for syntax highlighting, code of completion, and more. on this assignment, we install visible studio code and the endorsed salesforce extension percent. Visible studio code vs. visible studio: the way to choose deciding between visual studio code and visual studio may additionally rely as a whole lot to your paintings style as on the language assist and capabilities you want. Java in visible studio code. help for java in visual studio code is provided through a extensive range of extensions. blended with the electricity of center vs code, those extensions give you a lightweight and performant code editor that also helps some of the maximum common java improvement techniques. To get the code editing functions of ionide, your f documents want to be saved to disk and interior of a folder this is open inside the visible studio code workspace. if you've made adjustments to your device or hooked up ionide stipulations with visual studio code open, restart visible studio code.
Getting Began With Visual Studio Code
A way to use visual studio code. visible studio code is completely open source, and expenses no money to apply. it has end up my favored editor, over atom and chic text. desk of contents examine vs code. Visual studio code pointers and hints "pointers and hints" helps you to leap proper in and learn how to be productive with visible studio code. you will become familiar with its effective enhancing, code intelligence, and source code manage features and analyze useful keyboard shortcuts. Run your code the usage of code runner. use the shortcut ctrl+alt+n; or press f1 and then choose/type run code; or right-click the text editor after which click run code in the editor context menu; the code will run and the output may be shown in the output window. open the output window with `ctrl+ shortcut. to forestall the going for walks code. use the shortcut. Visual studiocode ide. following steps indicates a way to absolutely cast off visual studio code ide from windows.. step 1. visit in which visual studio code is installed and invoke 'uninst000. exe'. in my case it is installed in c:usersjoeappdatalocalprogramsmicrosoft vs code. step 2.
I need to use visible studio code and gitlens to devote or push code to the brand new repository from github, however i can not discover a appropriate tutorial with user friendly technique approximately the way to use gitlens in order to commit code to github. i've established git, vs code and gitlens. Visible studio code with the c extension set up. for statistics about how to set up extensions on visible studio code, see vs code extension marketplace. the. net center three. 1 sdk or later; create the app. open visible studio code. create a venture. pick document > open folder/open from the main menu, create a helloworld folder, and click pick out folder/open.
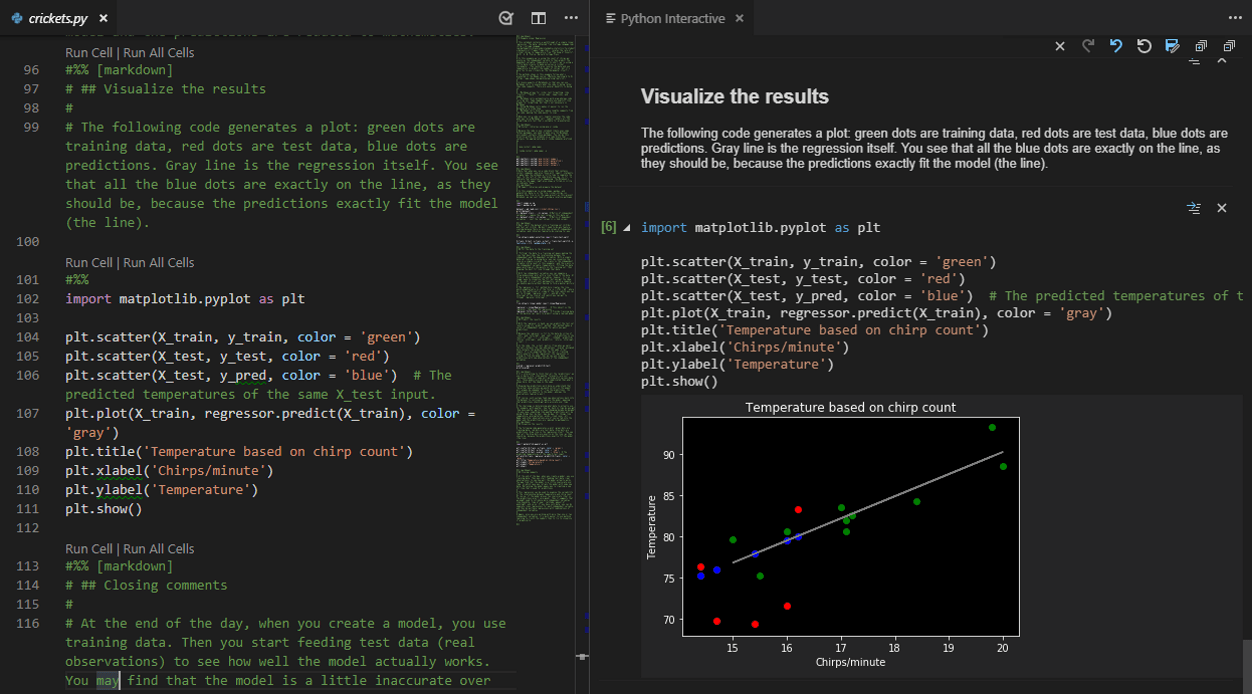
Get started educational for python in visible studio code.

Python is an interpreted language, and in order to run python code and get python intellisense, you ought to inform vs code which interpreter to use. from within vs code, choose a python 3 interpreter by using beginning the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), begin typing the python: pick interpreter command to search, then select. Visual studio code is a code editor redefined and optimized for constructing and debugging present day web and cloud packages. visible studio code is free and available on your preferred platform linux, macos, and windows. Visual studiocodevs. visible studio: how to choose deciding between visual studiocode and visual studio might also rely as an awful lot for your paintings fashion as at the language support and capabilities you need.

Komentar
Posting Komentar